ワードプレスブログにサイトマップを設置する方法 一番カンタンなPS Auto Sitemapの設定法

ワードプレスのブログを開設したら
やっておきたいことの1つがサイトマップの設置です。
ブログにサイトマップを設置することで
グーグルからインデックスされやすくなる
ブログ訪問者に何について書いてある
ブログが分かりやすく伝えることが出来る
などブログにとってメリットがあります。
サイトマップの設置は常時SSLと同じで
ブログ開設と同時にやっておくことをおススメします。
ワードプレスには数多くのプラグインのあります。
その中でもサイトマップの設置には
PS Auto Sitemap
というプラグインを使います。
それではPS Auto Sitemapの具体的な設置方法について
解説していきます。
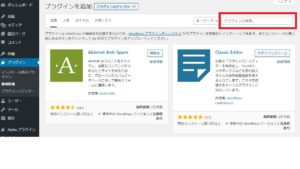
まずワードプレスの管理画面に入ります。
「ブラグイン」から「新規追加」をクリック。

検索窓に「PS Auto Sitemap」と入れて検索します。
PS Auto Sitemapが表示されたら「インストール」します。
続いて「有効化」をクリック。
次に管理画面に戻って
「固定ページ」新規追加をクリックします。
新規ページ名を「サイトマップ」と入力し、
htmlモードにして以下のコードを入れます。
<!– SITEMAP CONTENT REPLACE POINT –>
上記はこのままコピーして入れて下さいね。

続いて「更新」をクリックして
今作成した「サイトマップ」のURLを確認します。

この赤線で囲ってある数字をメモしておきます。
この数字はこの後の手順で使いますよ。
次にまた管理画面に戻って
「設定」から「PS Auto Sitemap」をクリックします。
「サイトマップを表示する記事」の空欄に
先ほどの数字を入れます。

そして「更新」をクリックします。
そうするとサイトマップが
表示されるようになります。

ワードプレスブログのサイトマップ設置で
迷われていた方はぜひ参考にしてみてくださいね。
・・・
アフィリ初心者だった私が開始たった2カ月で
月5万稼げた独自のノウハウ
期間限定で公開中です。
メール講座で私のノウハウを暴露しています。
ぜひメルマガで再会しましょう!